WordPressでサイトを運営している人には、何かと便利な「ウィジェット」。知識がなくても、かんたんにSNSボタンや人気記事を配置できるので、ついつい配置数が増えてしまいがちです。
しかし、ウィジェットが、あなたのWordPressサイトを重くしている可能性があります。
今回は、ウィジェットを最適化することで、利便性を保ちつつ、サイト表示速度を改善する方法をご紹介します。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能です。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。

\最短90日で自由な働き方を手に入れる/
WordPressサイトを重くする理由

あなたのサイトが重くてお困りであれば、サイト内で処理している情報量を減らすことで、表示速度を改善できる可能性があります。ページ内で読み込む画像や、プログラムを減らすということです。
ウィジェット内で、SNSボタン、人気記事などを表示させるには、処理する情報量がどうしても多くなります。ウィジェットが多ければ、その分だけ情報量が増え、WordPressは重くなってしまいます。
ウィジェットの数を減らすことで、処理する情報が減り、サイト表示速度が早くなります。特に理由がなく入れているウィジェットは、削除してしまいましょう。
\最短90日で自由な働き方を手に入れる/
ウィジェットの貢献度をツールで計測する

ウィジェット数を減らしたほうがいいのは理解できたけど、どれが不要なウィジェットか判断できないという方は、ツールでウィジェットの貢献度を計測してみましょう。
ウィジェットのクリック率を調べて、その結果をもとに削除するかどうかを判断します。
今回は2つのツールをご紹介します。
ヒートマップを使って調べる
ヒートマップとは、サイトの訪問者がページ内で、どこをどれくらい読んだか、どこをクリックしたかを、ビジュアルで分析してくれるツールです。
WordPressでおすすめのヒートマップは「UserHeat」です。

- 無料で使える
- 分析の種類が豊富
- スマホの分析もできる
- 使い方がカンタン

「クリックエリア分析」を使えば、サイト訪問者が、どこをクリックしたかが視覚的にわります。ウィジェットが、どれくらいクリックされているか確認し、サイトに貢献できているかを判断しましょう。
UserHeatの導入手順は、公式サイトから確認できます。
Googleアナリティクスを使って調べる
サイトの訪問者の動きをより詳しく知りたいときは、Googleアナリティクスを使います。
Googleアナリティクスは、Googleが提供する無料のアクセス解析ツールです。サイト訪問者数、サイトへの流入経路、サイト滞在時間など、あらゆるデータを計測することができます。
Googleアナリティクスについては、過去の記事でご紹介していますので、以下を参考にしてください。


\最短90日で自由な働き方を手に入れる/
ウィジェットを最適化する

サイトを運営する上で、どうしても外したくないウィジェットについては、設定や設置場所を最適化してあげましょう。
処理数を減らしたり、処理するタイミングを遅らせることで、サイト表示速度を改善することができます。
今回は、大きく3つに分けて、ウィジェットの最適化方法をご紹介します。
1.人気記事系のウィジェットを最適化する
人気記事系のウィジェットは、サイト内の回遊率(サイト内をあちこち行き来してもらうこと)を上げる効果があります。
しかし、複雑な処理が必要なので、サイトが重くなる原因になります。処理を軽くするために、以下を見直しましょう。
- 表示数を5件以下にする
- データ保存期間の上限を設定する
- データキャッシュを有効化する
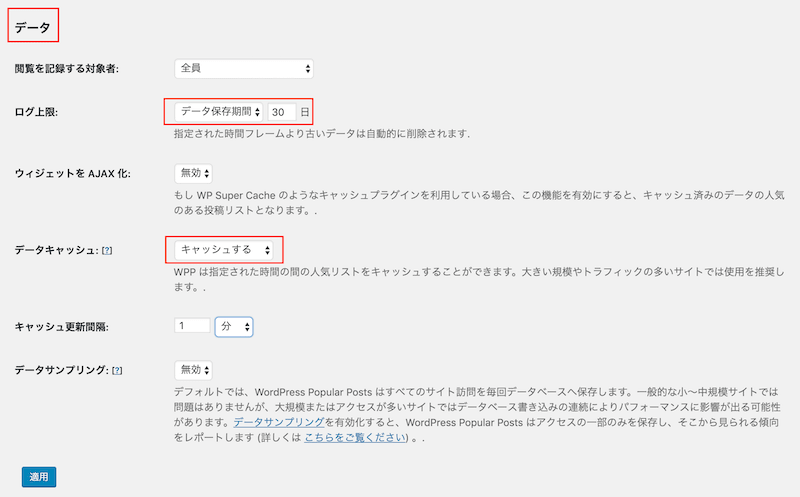
この記事では、人気記事系の有名プラグイン「WordPress Popular Posts」を例に設定します。
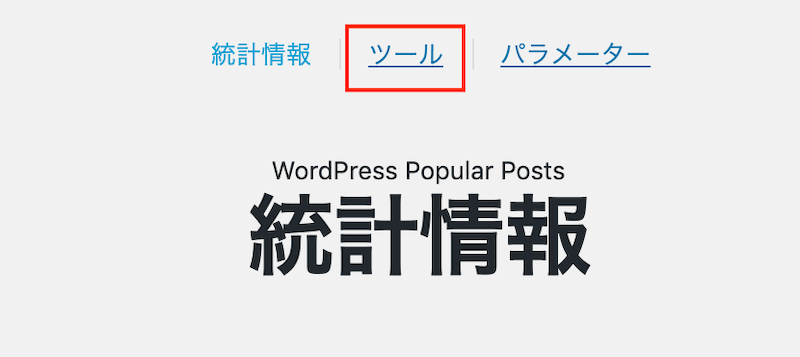
WordPressの管理画面から「設定」→「WordPress Popular Posts」を選択。

「ツール」をクリック。

「データ」という項目がありますので、上記画像の赤枠の通りに設定してください。データ保存期間は、30日で設定しました。
2.SNS系ウィジェットを最適化する
TwitterやFacebookなどのSNSボタンも、読み込みに時間がかかりますので、最適化してあげます。
いいねのカウントをやめる
SNSシェアカウントは、各サービスに高頻度でアクセスするため、サイトが重い原因になります。「いいね」のようなシェアカウントはやめて、リンクのみにしましょう。各プラグインやテーマ標準で装備されている項目から設定できます。
タイトル下にSNSウィジェットを置かない
タイトル下は、ファーストビューと呼ばれるエリアにあたり、ページの最初に表示される部分です。
ファーストビューの表示速度は、サイト表示速度に大きく関係していると、Googleが公式に発表しています。以下、公式からの引用です。
ページ読み込みを速くするため、スクロールせずに見えるページ範囲のコンテンツの表示に必要なデータ(HTML マークアップ、画像、CSS、JavaScript)のサイズを制限します。
スクロールせずに見える範囲のコンテンツのサイズを削減する | PageSpeed Insights | Google Developers
ファーストビューをできるだけ早く表示させるために、タイトル下にSNSウィジェットを配置することは避けるべきです。SNSウィジェットは記事終わりに移動させましょう。
3.トップページのウィジェットを最適化する
サイトのトップページは、特にアクセスが集中します。できるだけ軽くしておくために、ウィジェットを最適化します。
トップページのウィジェットは、「フッターのみ、SNSボタンは配置しない」のがオススメです。
トップページのウィジェットを減らすことは、ユーザービリティの観点からも効果的です。
そもそもウィジェットは、ユーザーに選択肢を提供することで、回遊してもらための工夫です。しかし、トップページにウィジェットが多すぎると、選択肢が増えて、ユーザーを迷わせることになります。その結果、「見づらいサイト」が出来上がってしまうのです。
トップページはできるだけ導線をわかりやすくし、個別記事のウィジェットから回遊率を上げるほうが、サイト表示速度的にも、ユーザービリティ的にも効果的です。
\最短90日で自由な働き方を手に入れる/
まとめ

ウィジェットは処理する情報量が多いので、サイト表示を重くする原因になります。今回ご紹介した最適化方法をまとめると下記のようになります。
- 不要なウィジェットは削除する
- 判断に迷うウィジェットは、ツールで貢献度を測定する
- 必要なウィジェットは、設定や設置場所を修正して、処理を軽くする
重くなってしまったWordPressサイトを改善する方法は、他にもたくさんあります。以下の記事に具体的な方法がまとまっていますので、あわせて読んでみてください。

また、現在WEBMARKSではSEOに特化したWebマーケター養成スクールを運営しています。講座では、SEOに特化したマーケティングコンサルの一連の流れを学ぶことができます。
スクールの特徴として、Webマーケターとして就職・転職・副業・独立を考えておられる方に向けて、それぞれの方針にあった個別のサポートが可能です。
サービスについての詳細については、以下の専用ページをご覧ください。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\最短90日で自由な働き方を手に入れる/