WordPressでつくったサイトが、重くて困っていませんか?
当サイトでも、表示速度が遅くなってきたので、その解決策として「画像の最適化」を行いました。
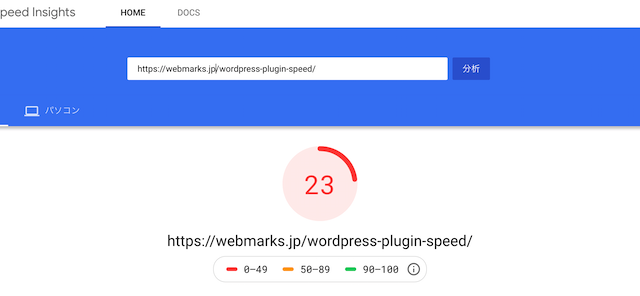
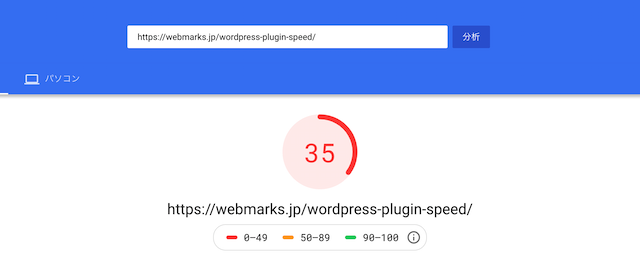
その結果、PageSpeed Insights上で、モバイルのスコアが「23」⇨「35」に、パソコンのスコアが「79」⇨「82」に改善されました。とくにモバイルのスコアが12ポイント改善されました。
before:モバイル

↓
after:モバイル(12ポイント改善)

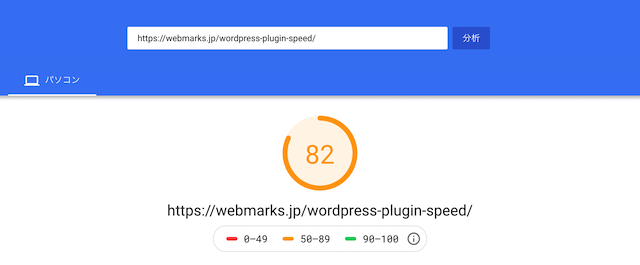
before: パソコン

↓
after:パソコン(3ポイント改善)

今回行ったことは、たった3つです。
- 画像を縮小してアップロードする
- 画像を圧縮してアップロードする
- 画像の遅延して表示させる
それでは、具体的な方法を解説していきます。
画像はすでに最適化しているというかたは、以下の記事を参考にしてみてください。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能です。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。

\最短90日で自由な働き方を手に入れる/
Contents
WordPressの適切な画像サイズは?
そもそも、WordPressでアップロードする画像の、適切なサイズはご存知でしょうか。いろいろな説がありますが、当サイトでは50KB(キロバイト)以下を推奨します。
たとえば、ブログで利用されることが多いフリー画像サイトの素材は、5MB(メガバイト)以上あるものがほとんど。そのままアップロードしてしまうと、処理に無駄な時間がかかかり、サイトを重くする原因となります。
以下の手順をふまえれば、画像サイズを50KB以下まで軽くすることができます。
SEOに最適な画像、ファイル形式の選び方については以下の記事でも詳しく解説をしています。

\最短90日で自由な働き方を手に入れる/
WordPressの重い画像を縮小する
WordPressで画像をアップロードするときは、必ず事前に縮小させます。ひと手間を加えるだけで、元サイズの1/100まで画像を小さくすることができます。
画像を縮小する方法
画像の縮小は、いわゆるトリミングのことです。たいていのパソコンは、標準搭載されている機能で行うことができます。
今回は、Macの場合でご説明します。
(Windowsをお使いのかたは、こちらをご参照ください。)

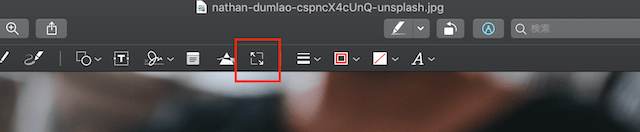
まず画像をひらいたら、上記写真の赤丸で囲った![]() ボタンをクリックしてください。
ボタンをクリックしてください。
 つぎに「サイズを調整」ボタン
つぎに「サイズを調整」ボタン ![]() をクリックします。
をクリックします。

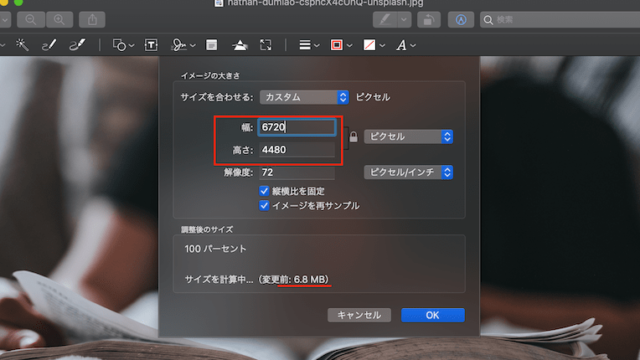
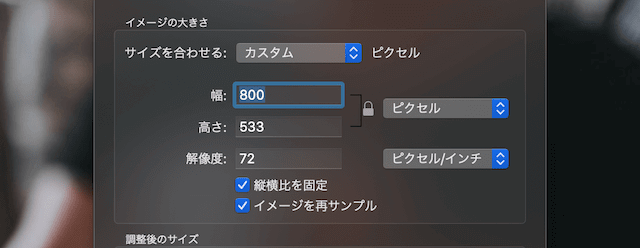
元サイズは「幅:6720、高さ:4480、6.8MB」となっています。
このままでは大きすぎるため、幅を小さくしましょう。
幅の目安は、サイトのレイアウトよって異なります。
サイトが1カラム(1段組)なら1000、2カラム(2段組)なら800あれば十分です。

当サイトは2カラムなので、800としました。
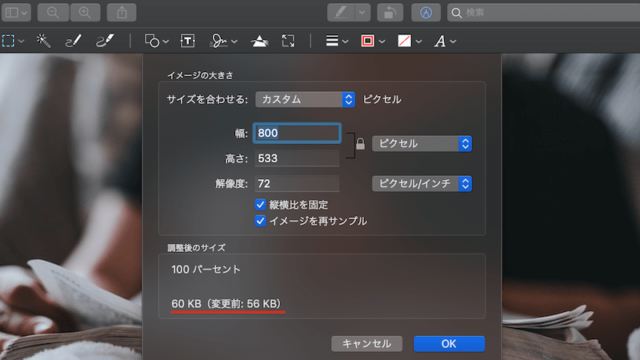
画像を縮小した結果
それでは、画像を縮小した結果を見てみましょう。

56KBにまで画像サイズを小さくすることができました。
元サイズが6.8MBなので、1/120まで軽くなっています。
これでも十分なのですが、50KB以下まで、さらに軽くしましょう。
\最短90日で自由な働き方を手に入れる/
WordPressの重い画像を圧縮する
WordPressでは、画像を圧縮してからアップロードすることで、サイト表示速度を上げることができます。サイズにもよりますが、画像を10kb程度にまで軽くできることもあります。
画像を圧縮する方法
WordPressで画像を圧縮する方法は、2種類あります。
ひとつずつ解説します。
①プラグインで圧縮する

プラグインを使えば、かんたんに圧縮することができます。
画像の圧縮は「EWWW Image Optimizer」というプラグインがおすすめです。
すでにアップロード済みの画像をまとめて圧縮してくれ、さらに、これからアップロードする時にも自動で圧縮を行ってくれるスグレモノです。
詳しい使い方は下の記事をご覧ください。
EWWW Image Optimizerの設定方法 (nakaeshogo.com)
②手動で圧縮する
プラグインだけでも十分なのですが、さらに軽量化するために、画像をアップロードする前にも圧縮をしておきましょう。
手動で圧縮するには、以下のサイトを使います。

https://compresspng.com/ja/

『PNG圧縮』とサイトには表記されていますが、PNG、JPEGどちらにも対応しています。
JPEG形式の画像を圧縮するときは、上記写真の赤枠のタブで、切り替えてください。
使い方はかんたんで、圧縮したい画像をドラッグ&ドロップするだけ。
自動的に圧縮が始まるので、終わったらダウンロードすれば終わりです。
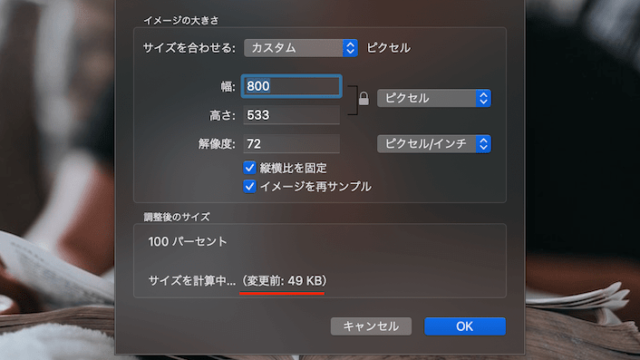
画像を圧縮した結果
それでは、画像を圧縮した結果を見てみましょう。

49KBまで画像サイズを小さくすることができました。
\最短90日で自由な働き方を手に入れる/
WordPressで画像を遅延して表示させる
画像サイズを小さくする以外にも、画像を読み込ませるタイミングを遅らせることで、サイト表示速度を改善することができます。
画像を遅延表示させる方法

「BJ Lazy Load」というプラグインを使えば、一度にすべての画像を読み込むのではなく、ページのスクロールに合わせて画像を読み込ませることができます。
使い方は、「BJ Lazy Load」をインストールして有効化するだけでOKです。
非常に効果的な方法ではありますが、WordPressテーマによっては、不具合が起こる可能性もあります。プラグインすべてに共通して言えることですが、インストールする前に、必ずバックアップをとることをオススメします。
\最短90日で自由な働き方を手に入れる/
【おまけ】不要な画像を削除する
「メディア」に溜まっている不要な画像を削除することも効果的です。記事を書くときに、結局使わなかった画像が出てくると思いますが、そのまま放置しておくと、無駄にサイトを重くしてしまいます。面倒でも、定期的にチェックしましょう。
\最短90日で自由な働き方を手に入れる/
まとめ
今回の取り組みで、「画像の最適化は、サイト表示速度を改善する」ことがわかりました。
WordPressのサイトで、わかりやすい記事を書こうとすれば、画像は必ず使用することになります。画像はどうしてもサイトを重くしがちなので、普段からきちんと最適化を心がけましょう。
サイト表示速度の改善方法は、他にもまだまだあります。
具体的には以下の記事にまとまっていますので、画像の最適化が済みましたら、別の方法を試してみてください。

また、現在WEBMARKSではSEOに特化したWebマーケター養成スクールを運営しています。講座の特徴として、現在現役でクライアントを10社以上持つフリーランスマーケターが代表して直接教えてくれるプログラムをご用意しています。
現役で案件を動かしているマーケターから、現場の生の声などを直接お届けできるという点が当スクールの強みです。さらに、Webマーケターとして就職・転職・副業・独立を考えている方に向けて、それぞれの方針にあった対応を個別にサポートいたします。
サービスについての詳細については、以下の専用ページをご覧ください。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\最短90日で自由な働き方を手に入れる/