「WordPressが重くて困っている」というあなたに、ぜひ試していただきたいのが、キャッシュの設定です。キャッシュを正しく設定することで、サイト表示速度を改善することができます。
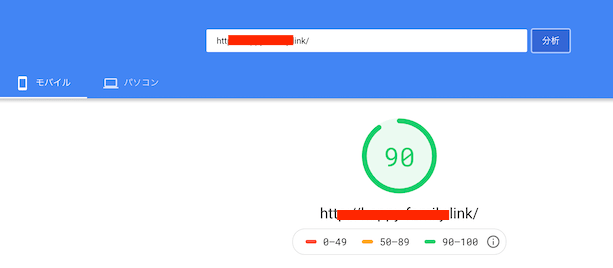
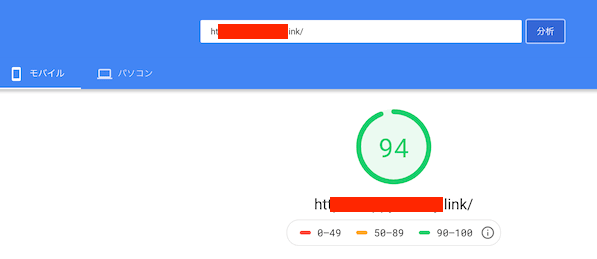
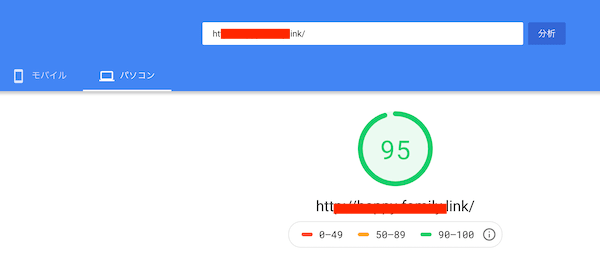
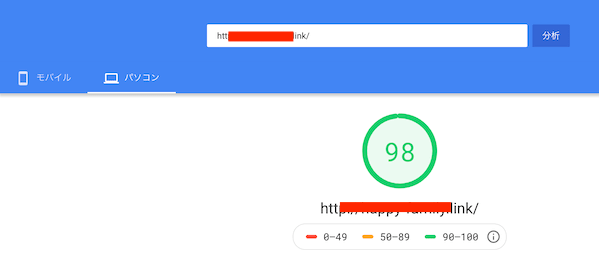
実際にデモサイトでキャッシュ設定を行ってみました。その結果、PageSpeed Insights上で、モバイルのスコアが「90」⇨「94」に、パソコンのスコアが「95」⇨「98」に改善されました。
before:モバイル

↓
after:モバイル(4ポイント改善)

before: パソコン

↓
after:パソコン(3ポイント改善)

以下で具体的な設定方法を解説していきます。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能です。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。

\最短90日で自由な働き方を手に入れる/
Contents
WordPressを高速化するキャッシュのしくみ

まずは、キャッシュのしくみを理解しておきましょう。WordPressのしくみを理解することにもつながり、サイト改善をする上で役に立ちます。
キャッシュとは
キャッシュとは、1度つくったページのデータを一時的に保存するしくみです。保存データを再利用することで、ページを早く表示することができます。なぜキャッシュが、WordPressの表示速度の改善につながるのでしょうか?
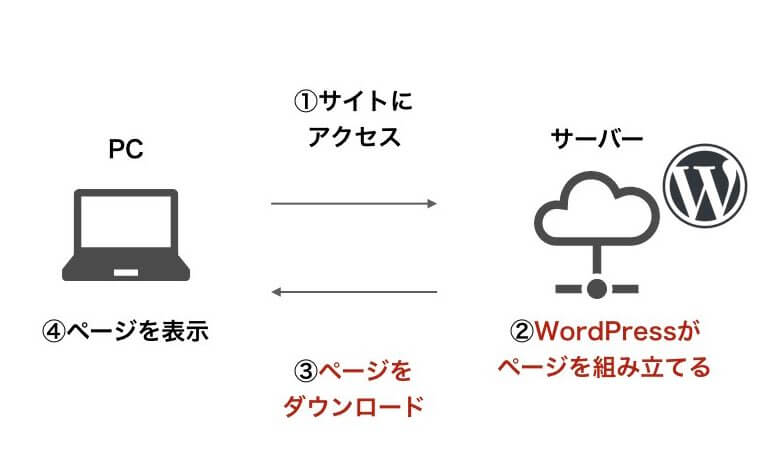
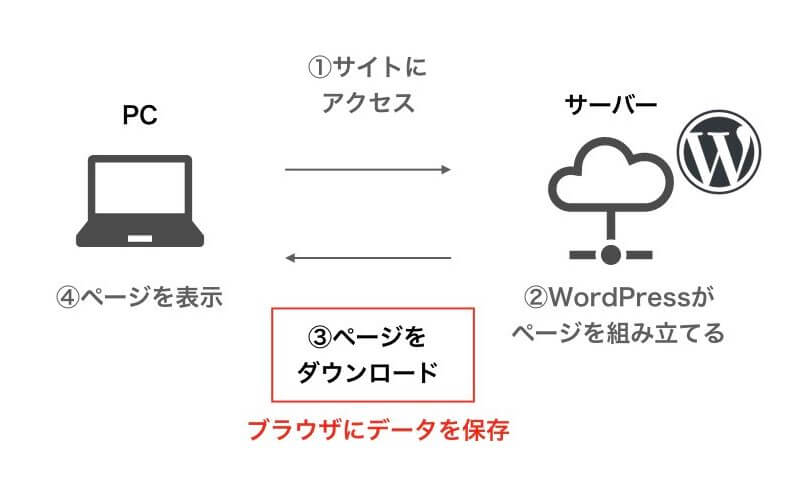
WordPressは、サーバー内にある複数のファイルをつなぎ合わせて1つのページをつくります。具体的には次のことが行われています。

- サイトにアクセスする
- サーバー内で、WordPressがページを組み立てる
- 完成したページをダウンロードする
- PCやスマホで表示する
この中で処理に時間がかかるのが、上記2と3です。しかし、ページをキャッシュしておけば、ページを組み立てる時間、ダウンロードする時間を、まるまるカットすることができます。その結果、WordPressのサイト表示速度を上げることできます。
キャッシュには、2通りの方法があります。
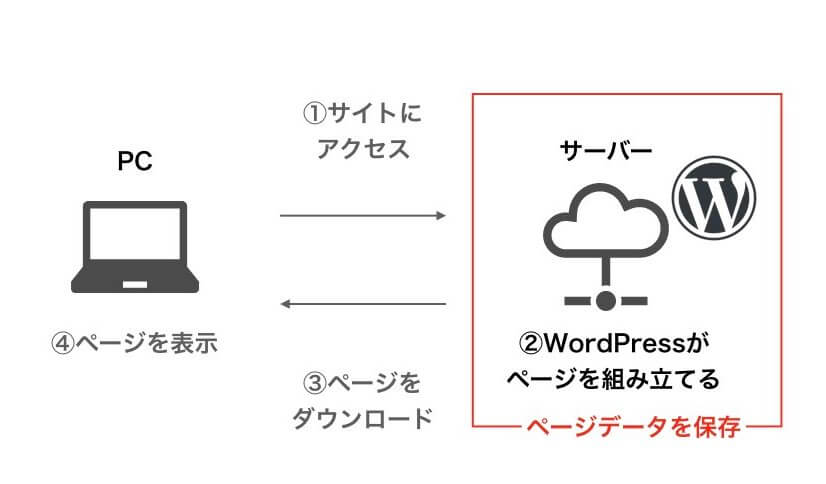
ページキャッシュ
WordPressが作成するページをサーバーに一時保存(キャッシュ)しておく方法です。

サイトにアクセスがあるたびにページを組み立てるのではなく、事前にページを組み立てておくことで、ページ作成にかかる時間を省けます。
ブラウザキャッシュ
WordPressが作成するページを、サイト訪問者のブラウザ(Google Chrome,Safariなど)に一時保存(キャッシュ)しておく方法です。

一度ダウンロードしたページを再利用することで、ダウンロードにかかる時間がカットされ、サイト表示速度が早くなります。
\最短90日で自由な働き方を手に入れる/
事前にバックアップをとろう

サイトの改善を行う前に、必ずバックアップをとっておきましょう。WordPressのバージョンや、プラグイン、テーマの相性などによって、不具合が発生することがあるからです。
バックアップは「BackWPup」というプラグインを使用するのがおすすめです。使い方は以下のサイトが参考になります。
WordPressでバックアップを取る4つの方法(初心者向け)https://saruwakakun.com/html-css/wordpress/backup
\最短90日で自由な働き方を手に入れる/
WordPressの重いサイトをページキャッシュで高速化する

ページキャッシュの設定にはプラグイン「WP Fastest Chache」を使用します。日本語対応しており、設定方法がかんたんなので、おすすめです。ほかに有名なキャッシュ系プラグインには「WP Super Cache」や「W3 Total Cache」があります。お使いのテーマとの相性に合わせて、プラグインを選択してください。
WP Fastest Cacheの使いかた
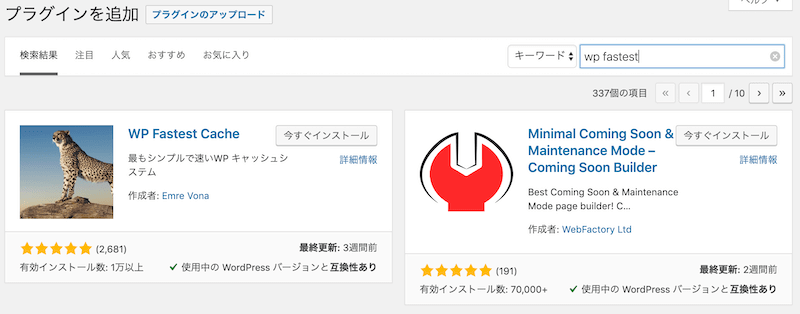
まずはWordPressの管理画面から、「プラグイン → 新規追加」をクリックしてください。

検索ボックスに「WP Fastest Cache」と入力すると、検索結果に「WP Fastest Cache」が表示されます。「今すぐインストール→有効化」の順でクリックしてください。

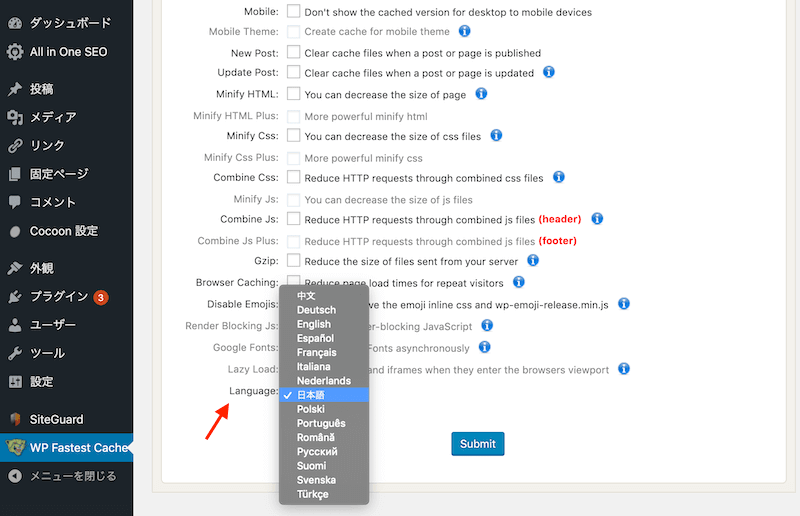
有効化したら、使用言語を「日本語」に設定します。オプション画面をスクロールして、Languageの項目「日本語」を選択してください。

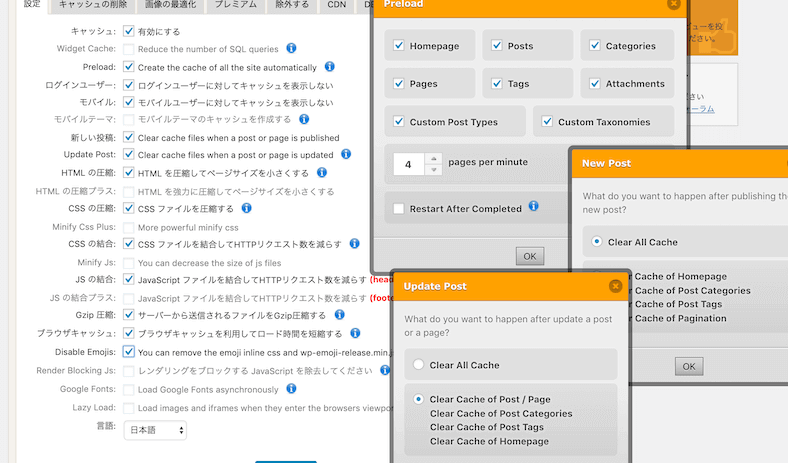
設定する項目ですが、チェックが入れられる項目はすべてチェックしてしまって大丈夫です。ここまでで、設定は終了です。PageSpeed Insightsで速度を測ってみましょう。
キャッシュ系プラグインは、テーマによって相性の良し悪しがあります。設定したあとは、サイト表示がくずれていないか、おかしな動きをしていないかを確認してください。
\最短90日で自由な働き方を手に入れる/
WordPressの重いサイトをブラウザキャッシュで高速化する

ブラウザキャッシュを設定するには、サーバー内にある.htaccessというファイルにコードを追記します。
.htaccessとは
.htaccessとは、Webサーバーをコントロールするための設定ファイルで、ページやファイルへのアクセスを制御することができます。.htaccessを活用することで、次のようなことができます。
▼URLのリダイレクト処理
あるページから他のページに、強制的に転送する処理のことです。ホームページをリニューアルしてURLが変わったときなどに用いられます。
▼ID/パスワードを要求する
サイトを表示するときに、ユーザーにID/パスワードを要求することができます。
▼独自のエラーページをつくる
ユーザーがサーバー上に存在しないURLにアクセスしたとき、通常は「Page Not Found(お探しのページは見つかりませんでした)」と表示されます。このページを、独自に用意したページに置き換えることができます。
.htaccessの設定方法
WordPressにも.htaccessが必ずふくまれており、ふだんは他のファイルといっしょに、サーバー上にアップロードされています。.htaccessにコードを書き込むには、FTPソフトを利用して、ダウンロードしてあげる必要があります。
手順としては以下のようになります。
- 事前にバックアップをとっておく
- FTPソフトをつかって.htaccessファイルをダウンロードする
- ダウンロードした.htaccessファイルにコードを書き込む(コピペでOK)
- .htaccessファイルを保存する
- FTPソフトをつかって.htaccessファイルをアップロードする
書き込むコードは以下をコピペでOKです。
# ブラウザキャッシュ
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 days"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 days"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/x-icon "access plus 1 weeks"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 216000 seconds"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
</ifModule>
# ブラウザキャッシュ
WordPressならブラウザキャッシュを設定してページ表示速度を高速化する方法 | Pasolack-パソラック-
https://pasolack.com/seo/browsercache/#i-7
ブラウザのキャッシュの設定をすると、自分のブラウザにもキャッシュが残り、「デザインを変更しても反映されない」といったことが起こります。そうした場合は、スーパーリロードをかけることで解決できます。
\最短90日で自由な働き方を手に入れる/
まとめ
今回の取り組みで、「キャッシュをうまく利用することで、サイト表示速度を改善できる」ことがわかりました。
サイト表示速度の改善方法は、他にもまだまだあります。以下の記事にまとまっていますので、キャッシュの設定が済みましたら、別の方法を試してみてください。

また、現在WEBMARKSではSEOに特化したWebマーケター養成スクールを運営しています。講座の特徴として、現在現役でクライアントを10社以上持つフリーランスマーケターが代表して直接教えてくれるプログラムをご用意しています。
現役で案件を動かしているマーケターから、現場の生の声などを直接お届けできるという点が当スクールの強みです。さらに、Webマーケターとして就職・転職・副業・独立を考えている方に向けて、それぞれの方針にあった対応を個別にサポートいたします。
サービスについての詳細については、以下の専用ページをご覧ください。
- 「将来性・やりがいを感じられず、先が見えない」
- 「仕事だけでなく、プライベートの時間も大事にしたい」
- 「需要のあるスキルを身につけて、安定した収入を得たい」
公式LINEでは、Webマーケター適正診断と5Days動画講座をプレゼントしています。
Webマーケターは、時間や場所に縛られない仕事。自宅やカフェはもちろん、旅行をしながら働くことだって可能。
これまでの経験や趣味、関心のあることを活かしやすく、社会貢献にもつながるため、やりがいが大きいのが特徴です!
会社員から独立を成功させた、現役フリーランスWebマーケターが、ご相談に乗らせていただくことも可能です。
まずは、下記から公式LINEをチェックしてみてください。
\最短90日で自由な働き方を手に入れる/