「WordPressをインストールして使えるようになったけど、この後どうやって記事を作ったらいいかわからない。」
そんなあなたのために、WordPress初心者でもわかりやすく簡単に理解できる記事作成の流れを紹介します。
WordPressを始めた方が、まず最初にみてもらいたい記事なので、難しい応用や説明は後回しにして基本中の基本だけ理解してもらいます。
初心者向けに紹介するので、「流れがなんとなくわかった」くらいのレベルまで理解できるように一緒にがんばりしょう!
新規記事の作成画面を開く
基本はとっても簡単なので、順番に見ていきましょう。
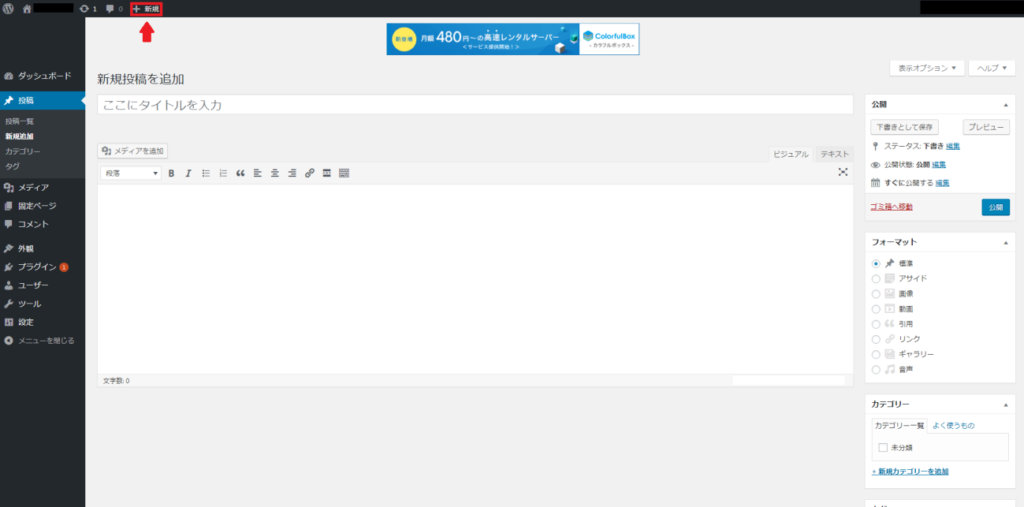
それでは始めていきます!まずは画面上部にある「+新規」をクリック。
記事の作成画面が表示されます。

WordPressが公開され、アップデートをすると記事の編集に「Gutenberg」が使えるようになりましたが、今回はまず、従来の「Classic Editor」を使った記事の作り方を紹介します。
「Gutenberg」は、初心者には使いずらいので慣れるまでは、従来の「Classic Editor」をおすすめします。
タイトルを決める
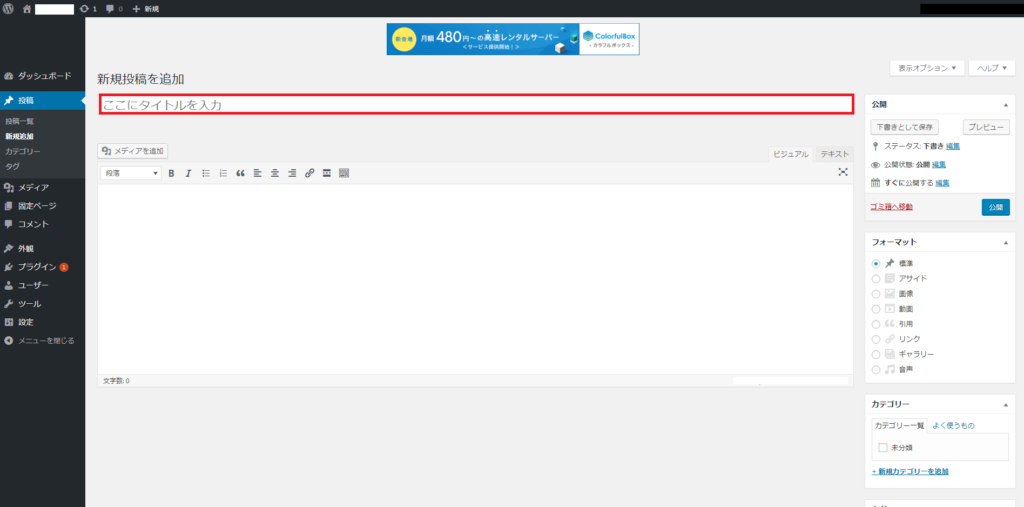
タイトルを入力する欄が出てきます。タイトルを決めて入力しましょう。
ポイントは記事の内容が一目でわかるように作ることです。また、調べたいことが、キーワードとしてタイトルに入っていると、検索して読んでもらいやすくなります。

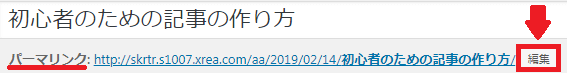
タイトルを入力すると、すこし時間をおいてパーマリンク(URL)が編集できるようになります。

「編集」をクリック。
ここで編集したものがこれから作る記事の最終的なURLになります。
今作ったタイトルがURLのなかに表示されるのでこの部分を、「半角小文字の英数字」で自分の好きなように編集しましょう。
記事の内容に関連していると良いです。つづりを間違えないように調べながら気をつけて入力しましょう。
書いたら「OK」が表示されるのでクリック。
本文を書く
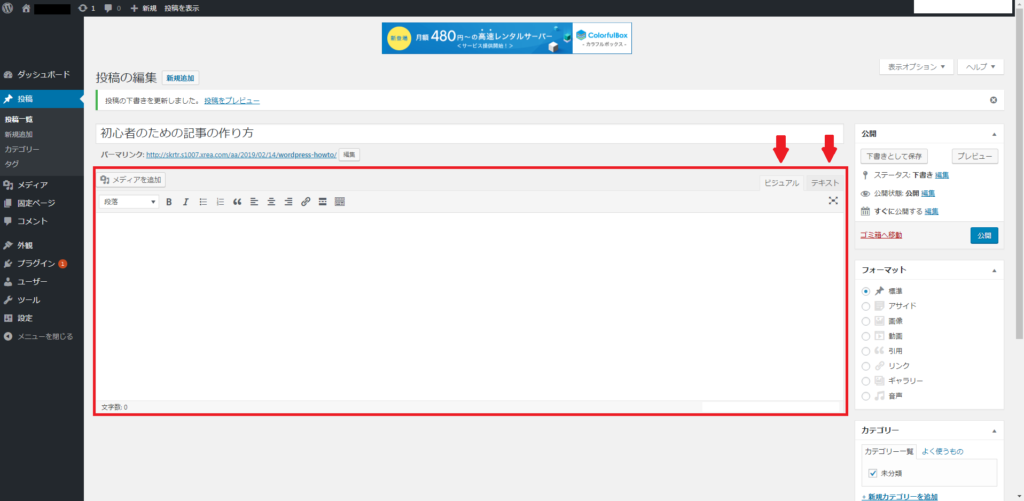
本文を書いていきます。
本文の設定には「ビジュアルエディター(モード)」と「コードエディター(テキストモード)」があります。
初めての人はまず、ビジュアルエディターがおすすめです。本文の右上のタブで選択ができます。

ビジュアルモードとテキストモードの違いと特徴を説明します。
大きな違いはHTMLを自分で書くか、自動で変換するかです。
- 感覚的に文字や写真を入れて記事がつくれる
- コードがわからなくてもつくれる
- 表現できることに限界もある
- 自分で好きなようにHTMLコードを打ち込める
- HTMLコードを使いこなせば、自分好みのデザインを追求できる
- 専門知識がないと時間がかかってしまう
カテゴリーやタグ、アイキャッチの設定
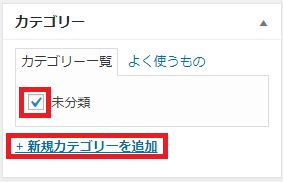
本文が書けたら、次にこの記事のカテゴリーを決めましょう。
記事が増えてきたときに見る人がわかりやすくなります。
これからたくさんの人にみてもらうために、わかりやすいカテゴリーをつくりましょう。


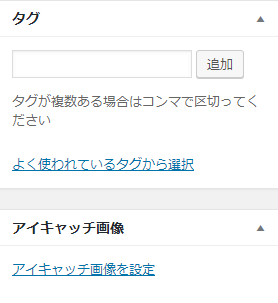
タグは、記事の中身をわかりやすくします。
タグはいくつでも設定できます。
記事のなかでよく使っているキーワードや伝えたいキーワードを設定しておくと、読む人はタグを辿って効率よく探したいことを見つけられます。
アイキャッチにも画像を設定しておきましょう。記事のタイトルと一緒にアイキャッチが表示されると、読む人の興味を引けます。
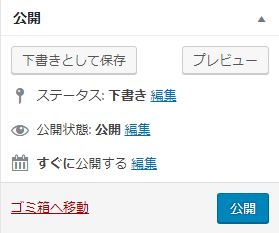
途中で一旦保存したいときは、「下書きとして保存」をクリック。
記事ができたら、一度「プレビュー」でどんな記事がどんな風にみえるかチェックします。
記事を公開する

全部できたら、「公開」ボタンを押します。
これで自分の作った記事が全世界に公開され、みんなに読んでもらえるようになります。
まとめ
いかがでしたか?最初はまだまだわからないことだらけだと思います。
基本的な流れがわかったらまずひとつ、記事をかいてみましょう。最初は難しいですが、慣れれば誰でも使いこなせるようになります。
基本が理解できたら、徐々にレベルアップして応用も勉強していきましょう。
みんなに読んでもらえる記事は、中身ももちろんですが、わかりやすさと見やすさが大切です。
たくさん書いて、自分のブログにあった記事の作り方を見つけましょう!




















