Googleアナリティクスでは、訪問者数や検索キーワードなど、Webマーケティングに必要なアクセスデータを解析することができます。
ただし、アクセス解析をするためにはGoogleアナリティクスより発行されるトラッキングコードをサイトに設置する必要があります。
そこで今回の記事では、以下の方法についてご紹介していきます。
- Googleアナリティクスとサイトの一般的な連携について
- WordPressサイトと簡単に連携する方法
Googleアナリティクスのトラッキングコードとは

トラッキングコードとは、Googleアナリティクスでデータを正確に計測するのに必要不可欠なものです。
ページに遷移してくるユーザー数やPV数などのアクセス解析をしたい場合は、それぞれのページにトラッキングコードを設置する必要があります。
このトラッキングコード中の計測データ設定・送信の部分に大きく関わってくるのが、トラッキングIDです。
トラッキングIDは主に「UA-123456XXX-1」のような文字列になっています。
基本的なトラッキングコードの設置方法

ページのアクセス解析を行うためには、データの送受信に関わってくるトラッキングコードをサイトに設置する必要があります。
それではページのアクセス解析をしていくため、基本的なトラッキングコードを設置するための手順を紹介します。
実際の画面を見ながら説明していくので、一緒に操作しながら見ていくと分かりやすいですよ。
トラッキングコードを発行する方法
新たにアクセス解析をするサイトを追加する場合、トラッキングIDを発行する必要があります。
それでは、新しいサイトをGoogleアナリティクスへ登録してトラッキングコードを発行する方法について説明していきます。
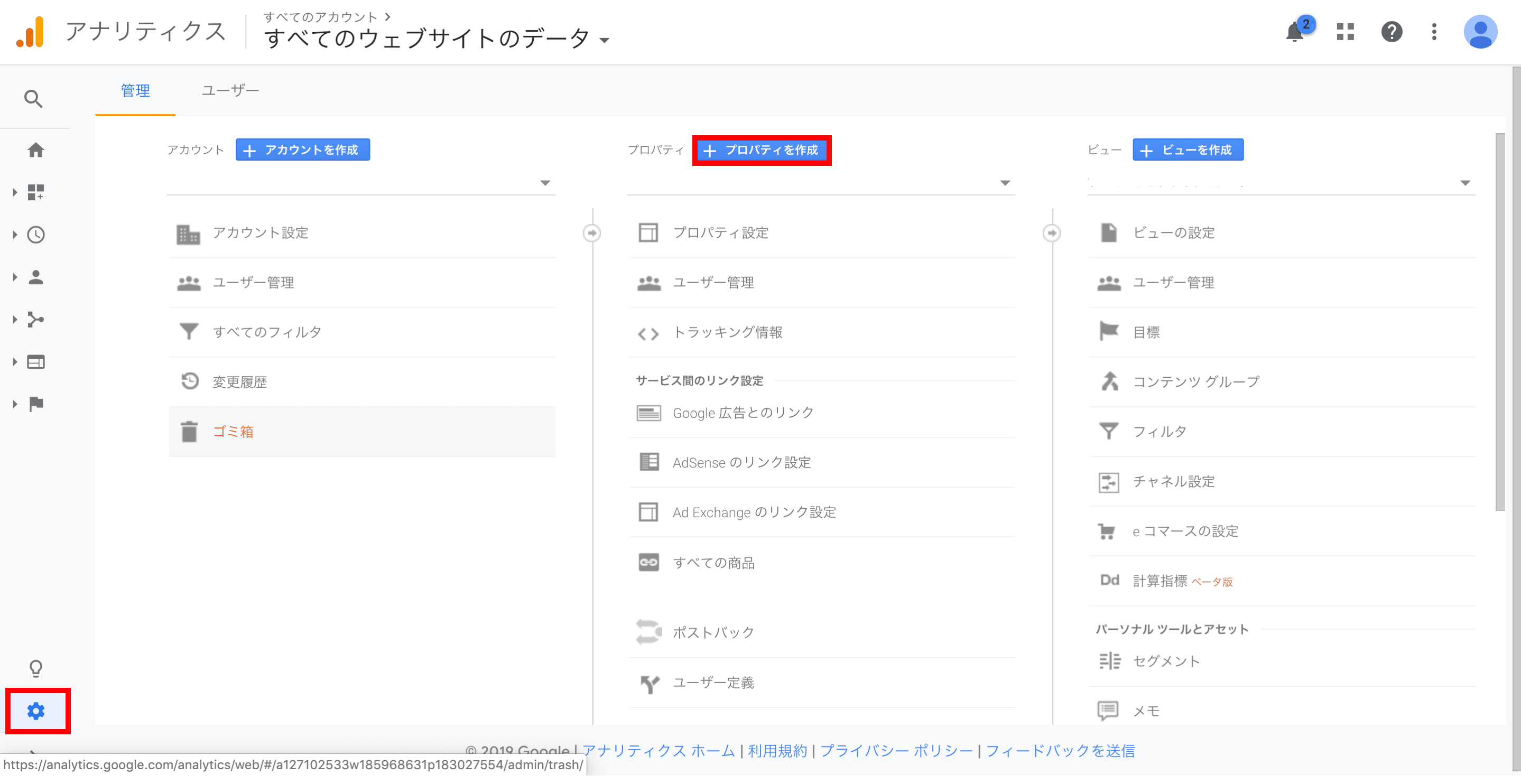
①Googleアナリティクスの「管理」から「プロパティ作成」

Googleアナリティクス画面の左下にある「管理」画面から、「プロパティ作成」をクリックします。
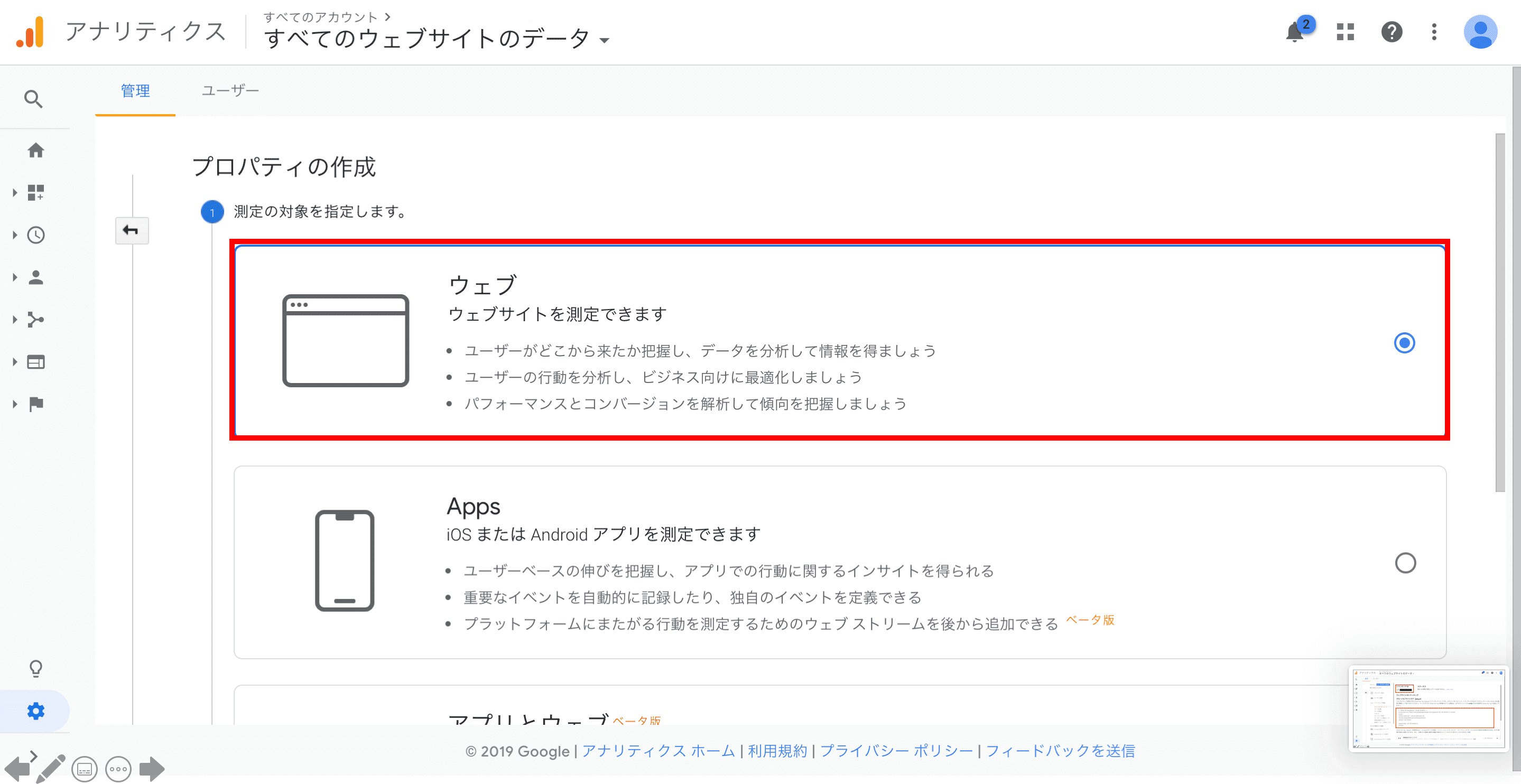
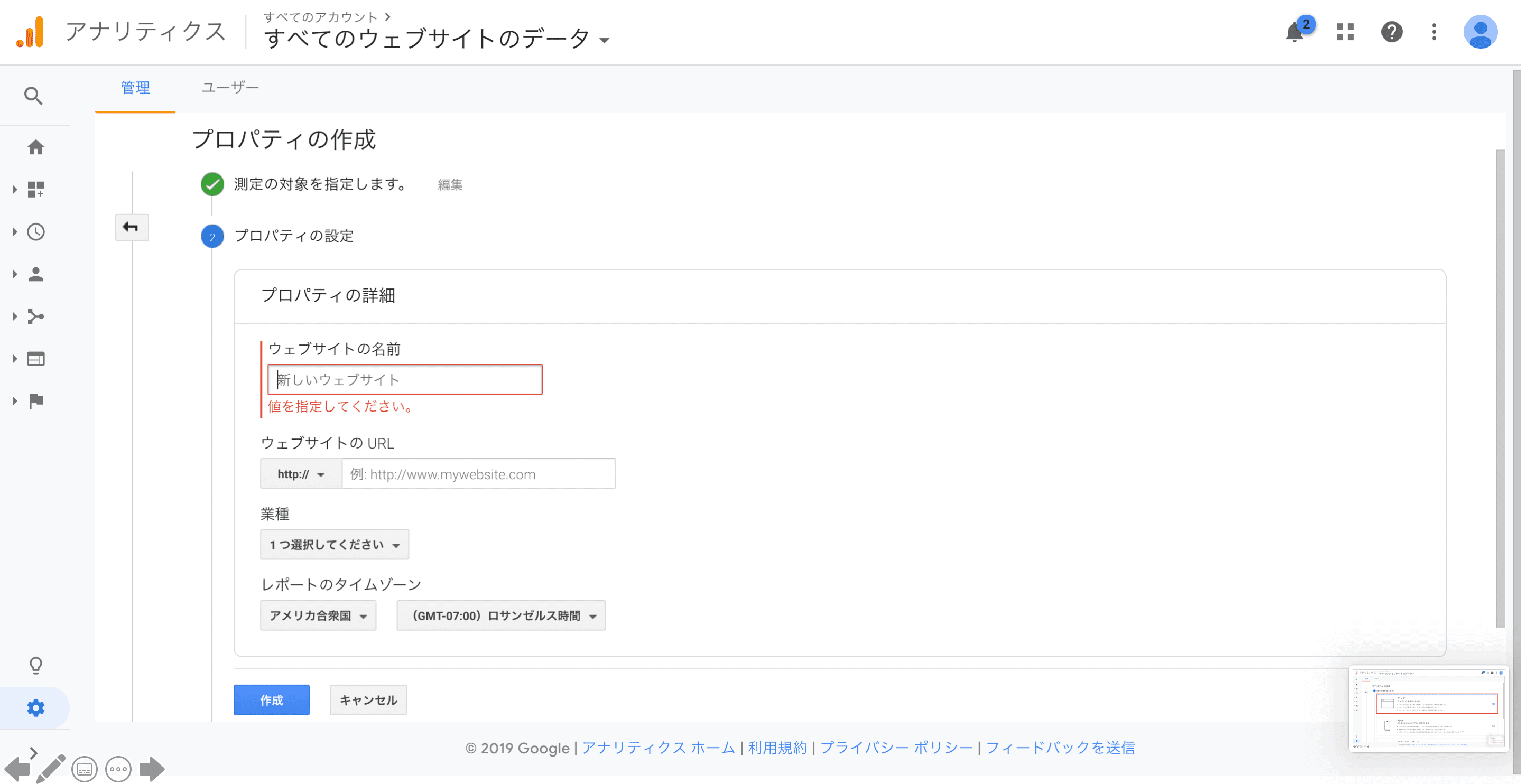
②アクセス解析するサイトの情報を入力
まずは、「ウェブ」を選択します。

次に、アクセス解析をしたいサイトの名前と、URLを登録します。
(サイトの名前とURLは後からでも変更できますので、決まっていない場合は仮の名前を登録しておきましょう。)

情報を入力したら、「作成」をクリックします。
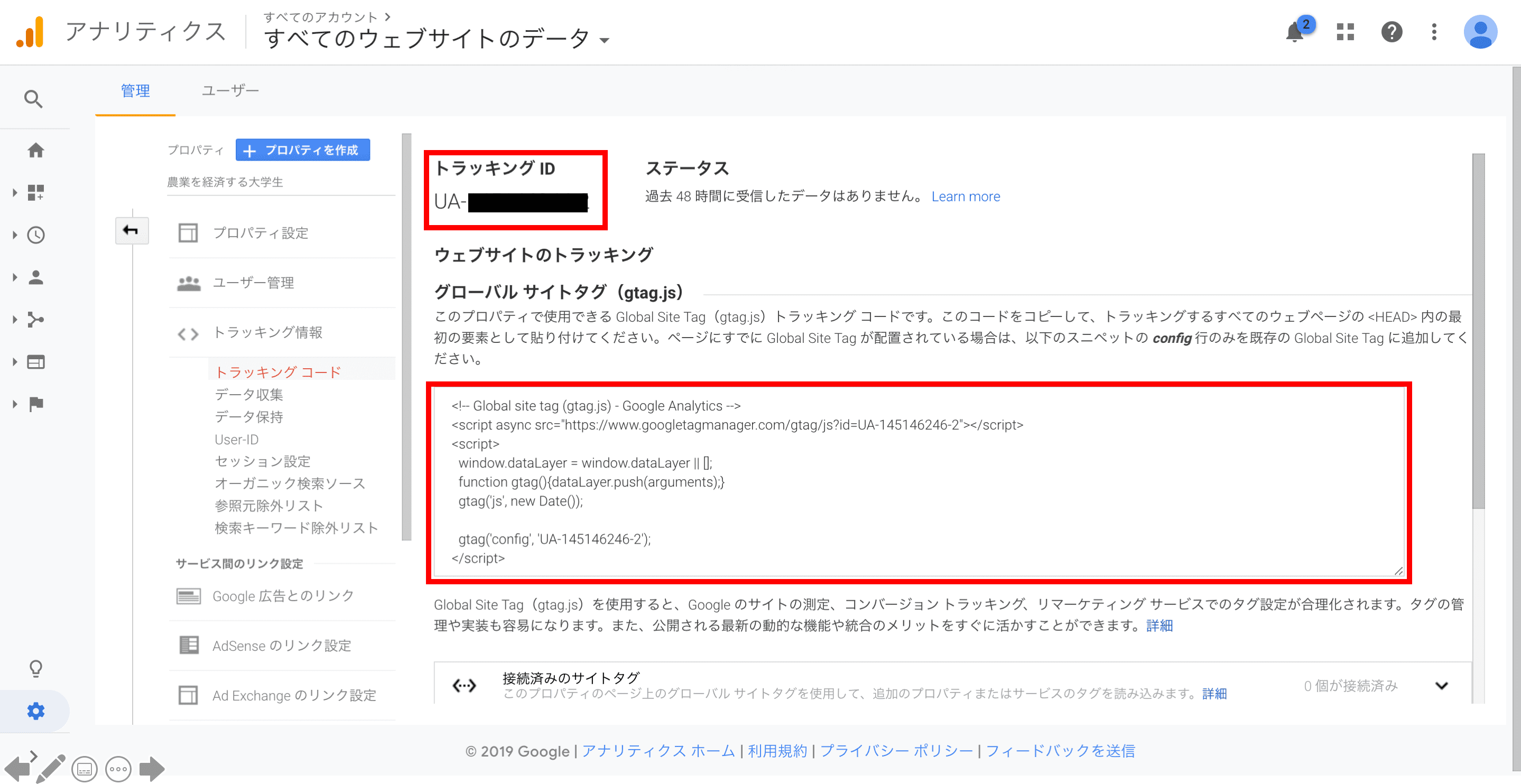
③トラッキングコードの発行
②が完了すると、トラッキングコードが発行されます。

左上に表示されている「UA-123456XXX-1」のような文字列が、トラッキングIDとなります。
また下の赤枠で囲まれている文字列が、トラッキングコードとなります。
トラッキングIDとトラッキングコードが、アクセス解析するための設定に必要となってきます。
トラッキングコードを確認する方法
すでにGoogleアナリティクスにサイトを登録した人で、トラッキングコードをもう一度確認したい場合のトラッキングコードの確認方法について紹介していきます。
*該当しない方は読み飛ばして頂いて大丈夫です。
以下の方法で簡単にトラッキングコードを確認できます。
- Googleアナリティクスの管理画面を開く
- プロパティの下の「プロパティ設定」をクリック
- トラッキングコードを確認

これで、選択したサイトのトラッキングコードを確認することができます。
トラッキングコードを設置する方法
ここまで、Googleアナリティクスに登録したサイトのトラッキングIDの取得方法について説明してきました。
アクセスを解析するためには、トラッキングコードを各ページに埋め込む必要があります。
ここからは、基本的なトラッキングコードの埋め込み方について説明していきます。
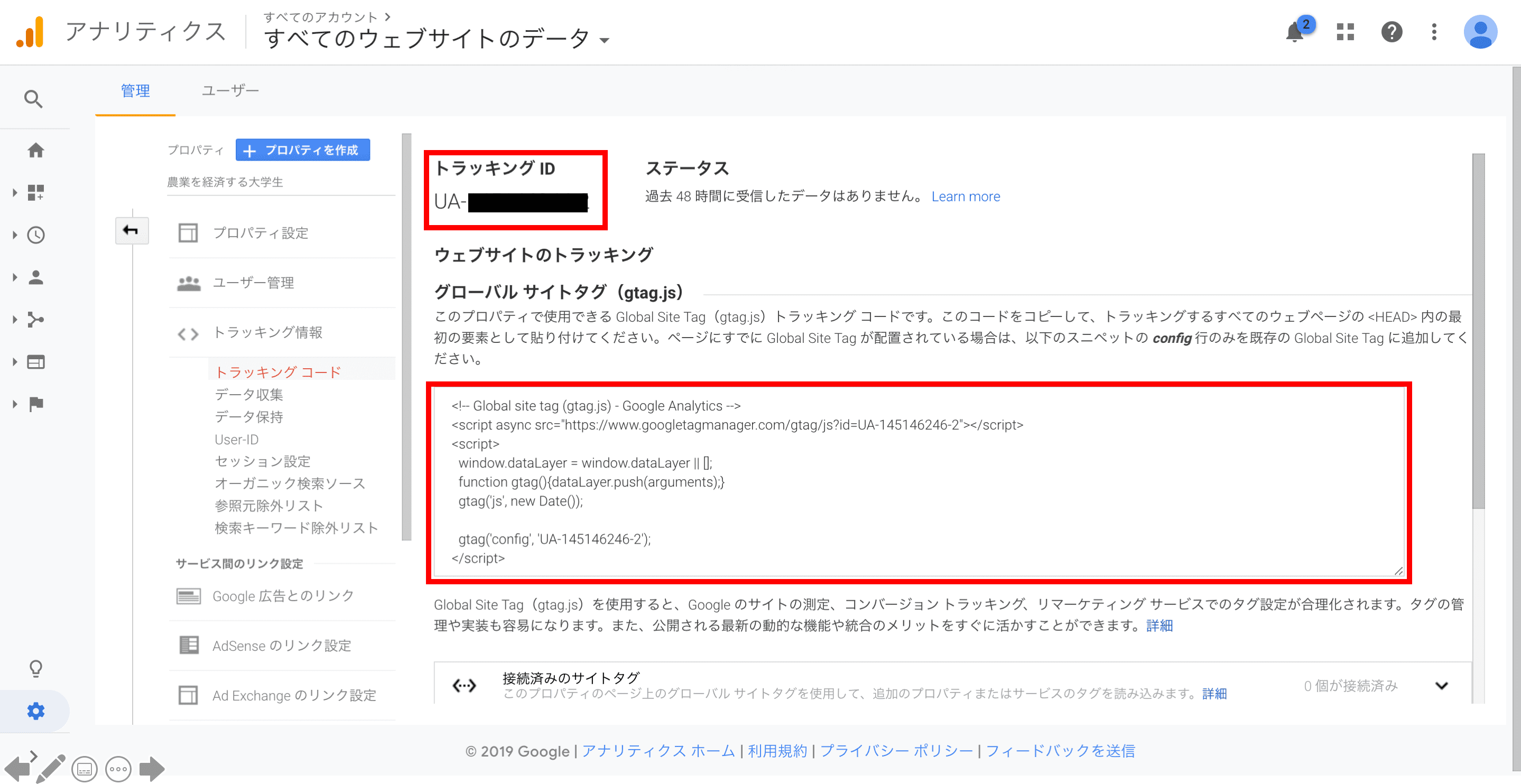
トラッキングコードの確認の仕方は、以下となります。
- Googleアナリティクスの管理画面を開く
- プロパティの下の「トラッキング情報」を選択
- 「トラッキングコード」をクリック
下記のようなトラッキングコードが表示されますので、こちらをコピーします。
(こちらはサンプルですので、ご自身のページのトラッキングコードをコピーしてください。)
<!– Global site tag (gtag.js) – Google Analytics –>
https://www.googletagmanager.com/gtag/js?id=UA-123456XXX-1window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘UA-123456XXX-1’);
このトラッキングコードを、解析したいページのHTMLにある</head>の直前に追加することで、ページのアクセス解析がされるようになります。
WordPressでトラッキングIDを設置する場合

基本的なトラッキングコードの設置方法について説明しましたが、HTMLを編集するのは少し難しいという方も多いと思います。
WordPressでは、Googleアナリティクス初心者向けに、簡単にGoogleアナリティクスとサイト全体を紐付けられる方法があります。
ここでは、「ALL in One SEO」というプラグインを使ったGoogleアナリティクスとの紐付け方について説明していきます。
「ALL in One SEO」は、SEO関連の拡張機能が簡単に設定できるプラグインです。
ALL in One SEOをインストールする
インストールの手順は、以下の通りです。
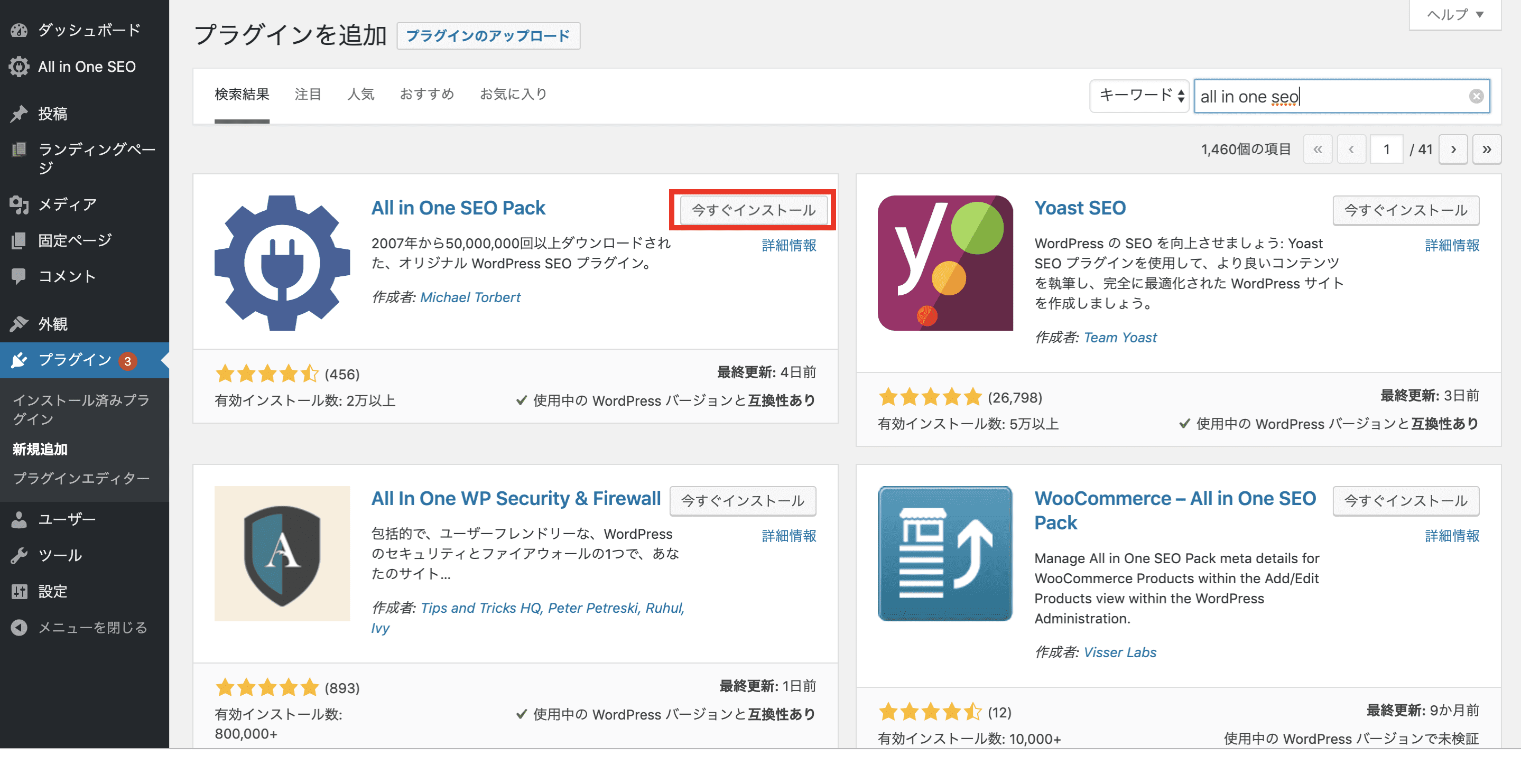
WordPressの管理画面の左側にあるメニューから、
・「プラグイン」→「新規追加」をクリック
・右上の検索窓から「ALL in One SEO」を検索

すると、色々なプラグインが表示されます。
名前が似ているけど、違うプラグインなものもあるので気をつけてくださいね。
- 表示された「ALL in One SEO」の「今すぐインストール」をクリック
- インストールが完了したら「有効化」をクリック
これでインストールは完了です!
トラッキングIDを登録する
次に、「ALL in One SEO」にサイトのトラッキングIDを登録していきます。
インストールが完了すると、Wordpress管理画面の左上に「ALL in One SEO」が表示されていると思います。
その中の一般設定(もしくは「General Setting」)をクリックします。

すると、色々な設定ができる画面が出てくると思います。
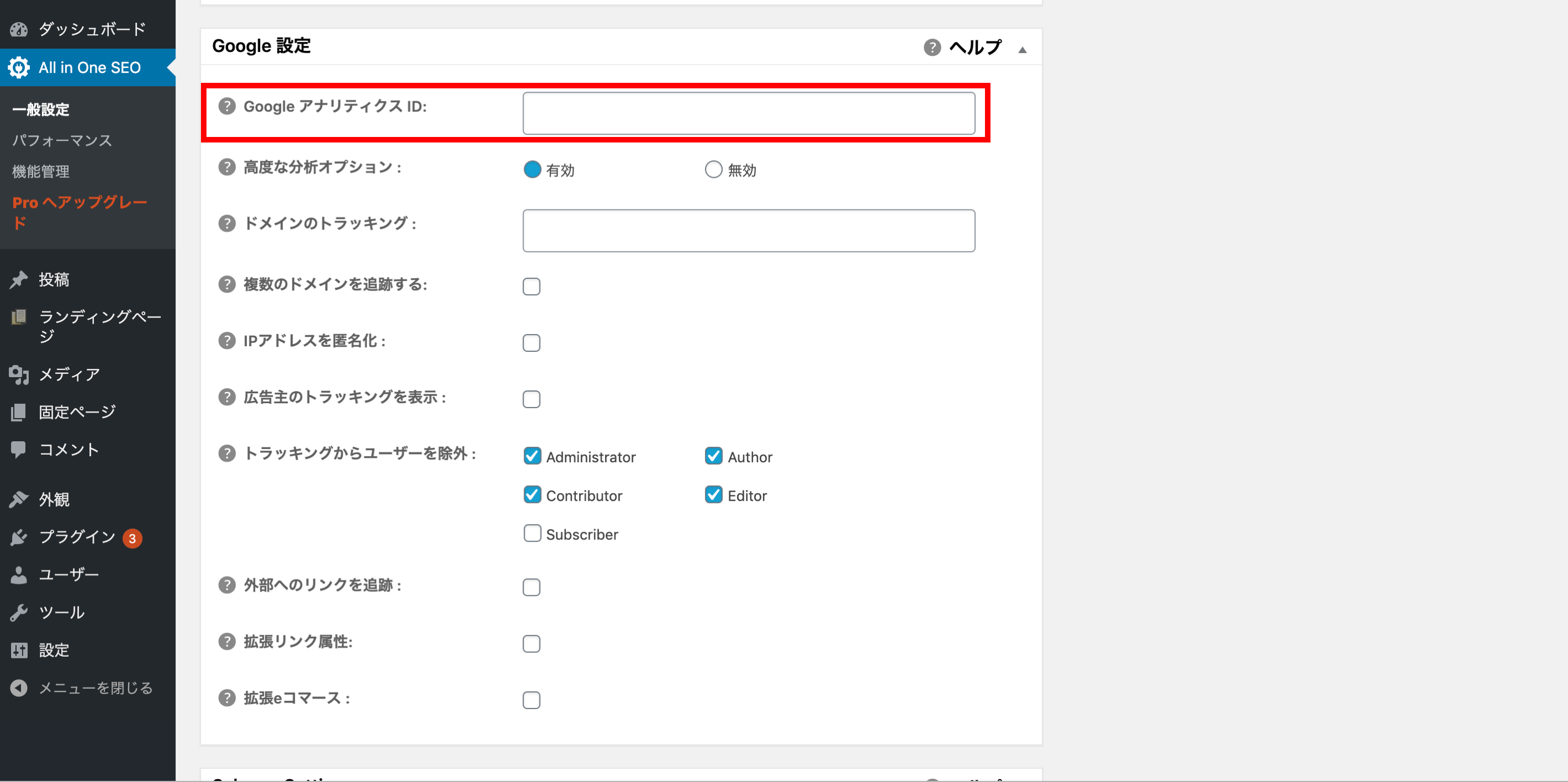
下にスクロールしていくと、「Google設定」(もしくは「Google Settings」)というエリアがあります。
このエリア中に「GoogleアナリティクスID」がありますので、ここにサイトのトラッキングIDを入力します。

入力が完了したら、必ず画面一番下にある「設定を更新」をクリックしてください。
以上で、Googleアナリティクスとの連携が完了しました!
これで、サイトのアクセスデータがGoogleアナリティクスで反映されるようになります。
まとめ
サイトのアクセス解析をしたい方向けに、以下についてご紹介してきました。
- GoogleアナリティクスのトラッキングIDとトラッキングコードの取得の仕方
- トラッキングコードの設置場所
- WordPressにおけるトラッキングIDの設置方法
SEOを意識したWebサイト運用には、サイトのアクセス解析が必要不可欠です。
GoogleアナリティクスのトラッキングIDは必ず必要となってくるので、覚えておいて損はないでしょう。
初心者でも分かる!SEOについての解説はこちら
SEO対策って一体何なの?初心者でもわかるように解説します!
SEO対策で効果が出るまでの期間についての解説はこちら
SEO対策の効果が出るまでの期間は?効果が出ない場合の対策も解説!